Si estás inmerso en el mundo del diseño y mantenimiento de sitios web, seguramente has escuchado el término «Core Web Vitals» o «vitales web principales». Son métricas esenciales que Google utiliza para medir la experiencia de usuario en tu página. Si todavía no sabes qué son o por qué son importantes, ¡no te preocupes! En este artículo te lo explicaré de manera sencilla y actualizada.. Además, veremos cómo estos indicadores pueden marcar una diferencia notable en el rendimiento de tu sitio web y, en consecuencia, en los resultados de tu negocio.
¿Qué son las core web vitals?
Las core web vitals son un conjunto de métricas que Google utiliza para evaluar la calidad de la experiencia de usuario en una página web. En términos simples, son indicadores que miden lo bien (o mal) que los usuarios perciben tu sitio, y juegan un papel clave en el ranking de tu página en los resultados de búsqueda. Google quiere que los sitios ofrezcan una experiencia rápida, interactiva y visualmente estable, por lo que estas métricas se centran en tres áreas fundamentales:
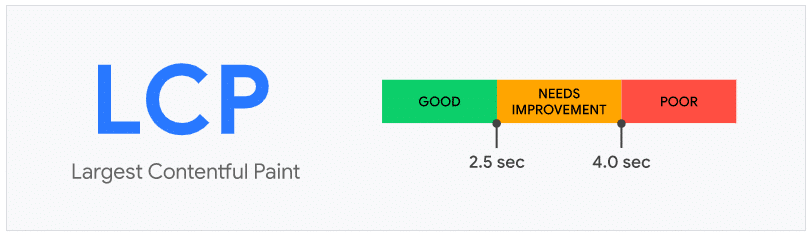
- LCP (Largest Contentful Paint): mide el tiempo que tarda en cargarse el contenido más grande visible de tu página.
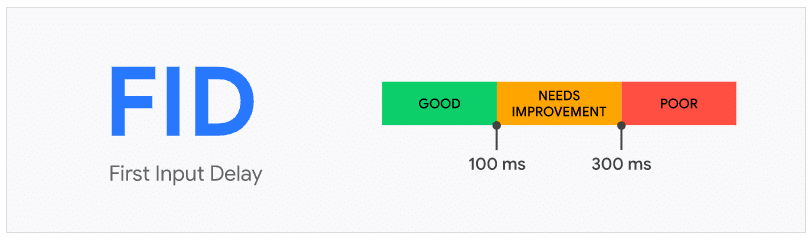
- FID (First Input Delay): evalúa el tiempo que transcurre desde que el usuario interactúa con tu sitio hasta que el navegador responde.
- CLS (Cumulative Layout Shift): calcula la estabilidad visual del sitio, es decir, si los elementos de la página se mueven inesperadamente mientras carga.
La importancia de las core web vitals en 2024
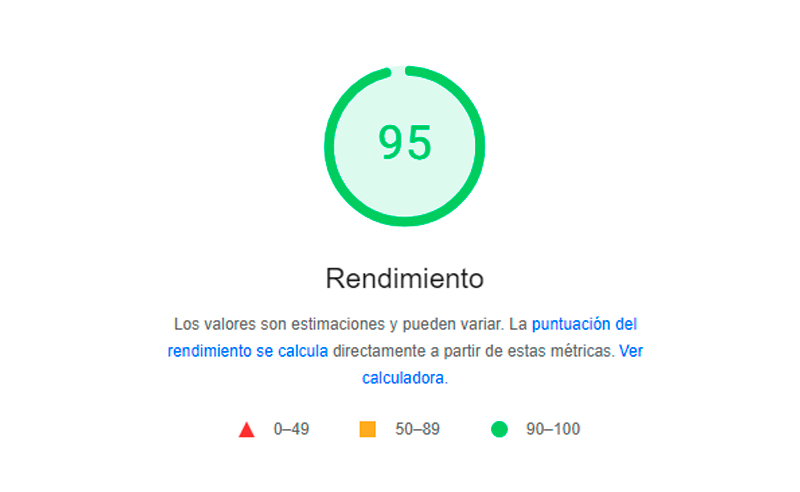
En 2024, las core web vitals siguen siendo una parte esencial del algoritmo de clasificación de Google. Esto significa que los sitios que ofrecen una mejor experiencia de usuario, especialmente en términos de velocidad, interactividad y estabilidad visual, tienen mayores probabilidades de posicionarse en los primeros lugares de los resultados de búsqueda.
Con la competencia en línea más feroz que nunca, un buen ranking en Google es crucial para atraer visitantes, aumentar las conversiones y, en última instancia, lograr más ventas. Un sitio que tarda demasiado en cargar o que es difícil de navegar no solo afectará tu ranking en Google, sino que también frustrará a tus visitantes, llevándolos a abandonar tu página en busca de una mejor experiencia en otra parte.
Cómo afectan las core web vitals a tu negocio
Quizás te preguntes: “¿Realmente necesito preocuparme por estas métricas?”. La respuesta es un rotundo sí, sobre todo si te importa la experiencia de usuario y la presencia online de tu negocio. Imagina que tienes una tienda física. Si tu tienda tiene un diseño caótico, las personas no pueden encontrar lo que buscan, o se sienten incómodas navegando en ella, lo más probable es que salgan sin comprar nada. Lo mismo ocurre con tu sitio web. Si tarda en cargar o no es fácil de usar, tus visitantes podrían abandonar antes de que tengas la oportunidad de convencerlos de contratar tus servicios o comprar tus productos.
En Kreitz, somos conscientes de que un buen diseño web no es solo cuestión de estética, sino también de rendimiento. Un sitio web rápido y funcional puede ser la diferencia entre ganar o perder clientes. Y las core web vitals son el pilar sobre el cual construimos esa experiencia.
Desglose de las core web vitals: LCP, FID y CLS
Para entender mejor cómo mejorar estas métricas, es importante desglosar cada una de ellas y ver cómo impactan en la experiencia de usuario.
1. Largest Contentful Paint (LCP)
El LCP mide el tiempo que tarda en cargarse el elemento más grande en la ventana visible del navegador. Este elemento podría ser una imagen, un vídeo o un bloque de texto. Para que el LCP se considere «bueno», debe suceder en menos de 2.5 segundos desde que la página empieza a cargarse.

Si tu LCP es demasiado alto, es posible que el contenido principal de tu página tarde mucho en aparecer, lo que puede causar frustración en los usuarios. Algunas formas de mejorar el LCP incluyen:
- Optimizar el tamaño de las imágenes.
- Usar una mejor técnica de almacenamiento en caché.
- Reducir el tiempo de respuesta del servidor.
2. First Input Delay (FID)
El FID mide el tiempo que transcurre desde que un usuario interactúa por primera vez con tu página (haciendo clic en un botón, por ejemplo) hasta que el navegador responde. Google recomienda que este tiempo sea inferior a 100 milisegundos.

Una mala puntuación en el FID puede significar que los usuarios sienten que tu sitio es lento y poco reactivo. Para reducir el FID, puedes:
- Minimizar los scripts de terceros.
- Dividir las tareas más grandes en partes más pequeñas para evitar bloqueos en el navegador.
- Usar JavaScript optimizado para una mejor interacción.
3. Cumulative Layout Shift (CLS)
El CLS mide los cambios inesperados en el diseño de la página mientras se carga. Seguro te ha pasado que estás leyendo un artículo y, de repente, un bloque de texto o un botón se mueve y pierdes la línea de lectura. Este tipo de movimientos causan una mala experiencia de usuario. Google sugiere que un buen CLS debe ser inferior a 0.1.

Para evitar que el CLS afecte tu sitio web, puedes:
- Definir dimensiones específicas para imágenes y vídeos.
- Evitar la inyección de anuncios o elementos dinámicos sin planificación.
- Usar fuentes de texto estables.
Las core web vitals como una oportunidad para mejorar tu sitio web
Si bien las core web vitals pueden parecer un desafío técnico, también representan una oportunidad para mejorar el rendimiento y la calidad de tu sitio web. A medida que más empresas compiten por la atención en línea, ofrecer una experiencia de usuario rápida, intuitiva y sin problemas es una ventaja competitiva clave.
En Kreitz, una agencia boutique especializada en diseño y mantenimiento web, entendemos la importancia de estas métricas y trabajamos con nuestros clientes para optimizarlas. Sabemos que tener un sitio web atractivo no es suficiente; también debe ser funcional y ofrecer una experiencia excelente. Es por eso que todos nuestros proyectos se desarrollan con las core web vitals en mente.
¿Cómo puede Kreitz ayudarte a mejorar tus core web vitals?
En Kreitz, no solo creamos sitios web visualmente atractivos; también nos aseguramos de que sean rápidos, responsivos y visualmente estables. Nuestro equipo de expertos se especializa en optimizar el rendimiento de las páginas web, mejorando el LCP, FID y CLS para ofrecer una experiencia superior a tus usuarios.
Si tu sitio web necesita una renovación o simplemente quieres asegurarte de que cumple con los estándares de rendimiento de Google, ¡estamos aquí para ayudarte! Nos enfocamos en ofrecer soluciones personalizadas, adaptadas a las necesidades específicas de tu negocio. No solo mejoramos las métricas, sino que también nos aseguramos de que tu sitio web se posicione mejor en los resultados de búsqueda, lo que, a su vez, atraerá más visitantes y posibles clientes.
Las core web vitals de Google son más que solo números técnicos. Representan el corazón de la experiencia del usuario en tu sitio web. Al asegurarte de que tu sitio web tiene un buen rendimiento en estas métricas, no solo mejorarás tu posicionamiento en Google, sino que también ofrecerás una experiencia más satisfactoria a tus visitantes.
En Kreitz, estamos comprometidos con ayudarte a alcanzar estos objetivos y a sacar el máximo provecho de tu presencia online. Si estás listo para optimizar tu sitio web y mejorar su rendimiento, ¡no dudes en contactarnos! Juntos, podemos crear una experiencia de usuario increíble que impulse tu negocio al siguiente nivel.