Si analizas tu página web constantemente con métricas de análitica web o bien analizas tus campañas de adwords y el rendimiento por search console habrás notado lo tedioso que es cada vez tener que insertar el código script de cada plataforma a nuestra página web. Pero como hemos comentado en la publicación «¿Qué es y para qué sirve Google Tag Manager?», hay una forma de facilitar el proceso, y esa es usando Tag Manager.
Con Tag Manager solo hara falta que insertes dos códigos de seguimiento uno antes de </head> y otro antes de </body>, y listo, ya no tendremos que agregar el codigo de cada plataforma, aparte de lo tedioso que resulta, insertar más código afecta negativamente al rendimiento de nuestra web.
En esta publicación te enseñaremos paso a paso como configurar Google Analytics 4 con Tag Manager.
¿Qué es Google Analytics 4?
Es la herramienta por excelencia para analizar el tráfico que entra en nuestra página web. La versión 4 es su última versión y proximamente ya no se podrá utilizar el código de seguimiento de Universal Analytics (version antigua), por lo que debemos de actualizar todas nuestras web a Google Analytics 4.
Ahora bien, si conoces la forma de configurar google analytics sabrás que habra que insertar un código en nuestra página web, pero si tambien tenemos otras plataformas tambien tendremos que insertar otro código. Con tag manager, solo debemos configurar cada plataforma en él y listo, nos valdrá el mismo código script de tag manager para todo.
Configurando Google Analytics 4 en Tag Manager paso a paso
Paso 1: Crea tu cuenta de Tag Manager
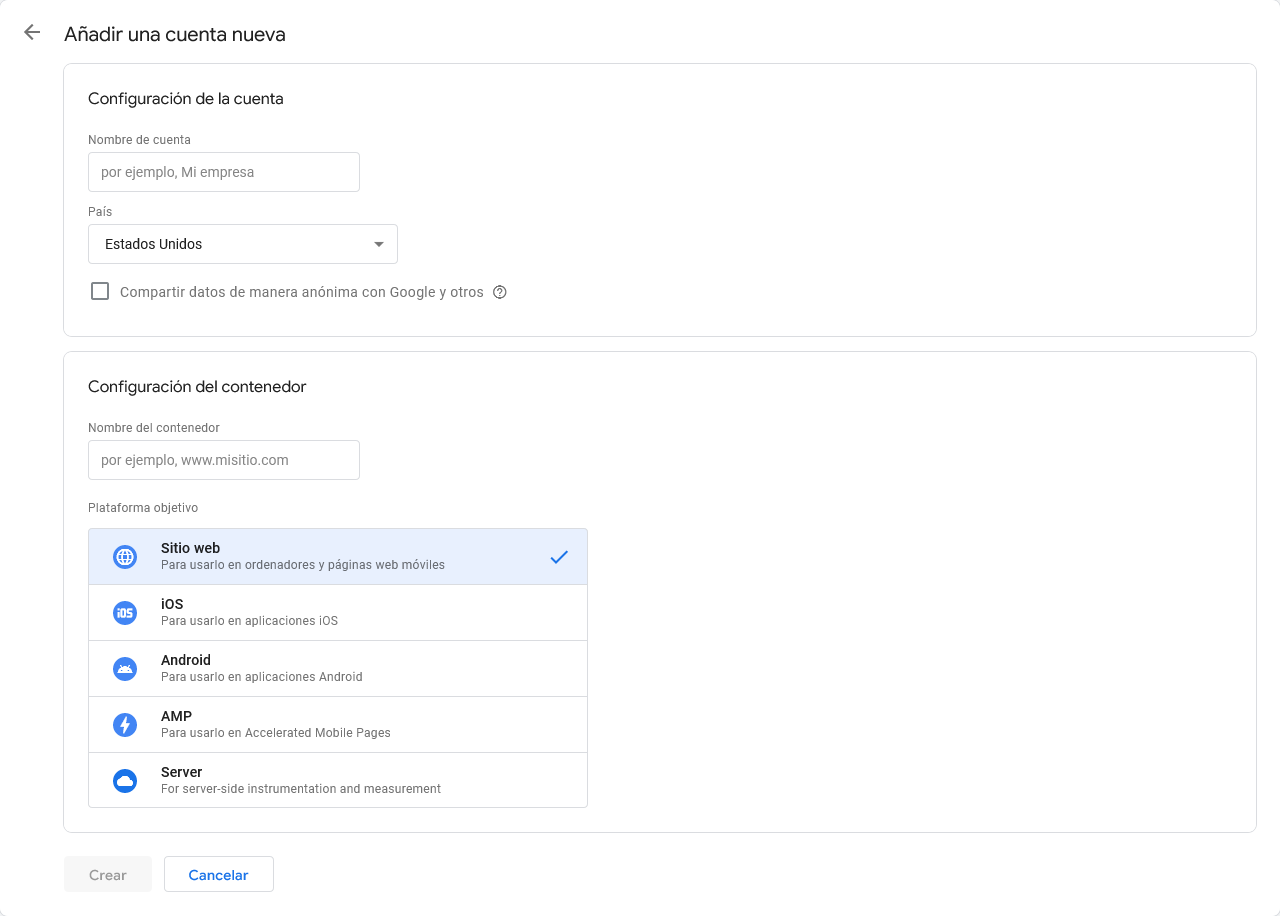
Entra en Tag Manager y haz clic en Crear cuenta.
Añade los datos necesarios. En Plataforma objetivo selecciona Sitio web y haz clic en Crear.

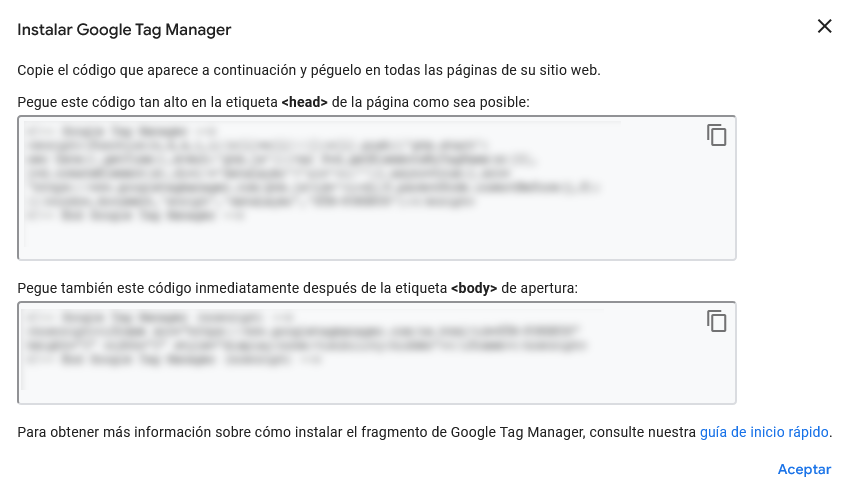
Aparecerá un popup Instalar Google Tag Manager con un código.

Paso 2: Copia el código de Tag Manager en tu Web
Ese código es el que deberás de copiar y pegar en tu sitio web. Haz clic en Aceptar.
Paso 3: Vincula tu cuenta de Google Analytics con Tag Manager
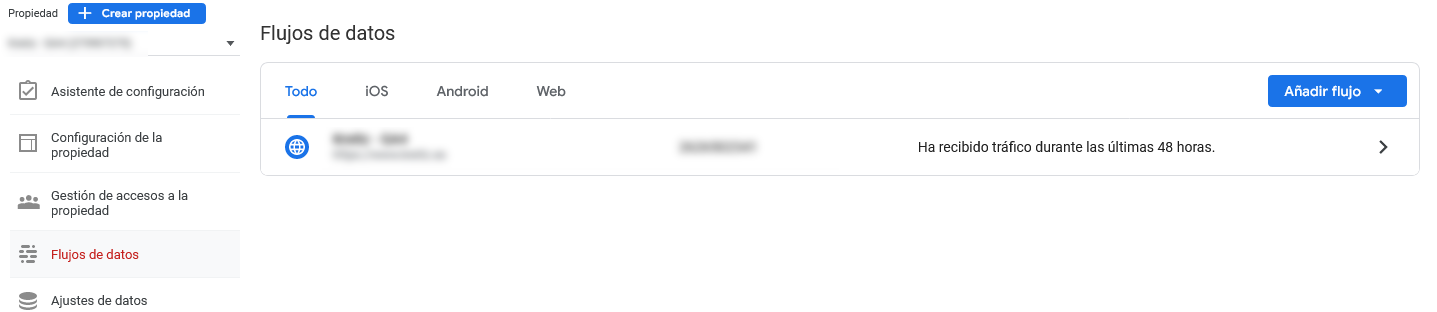
Entra a tu cuenta de google analytics y en tu propiedad de GA4 en Flujo de Datos.

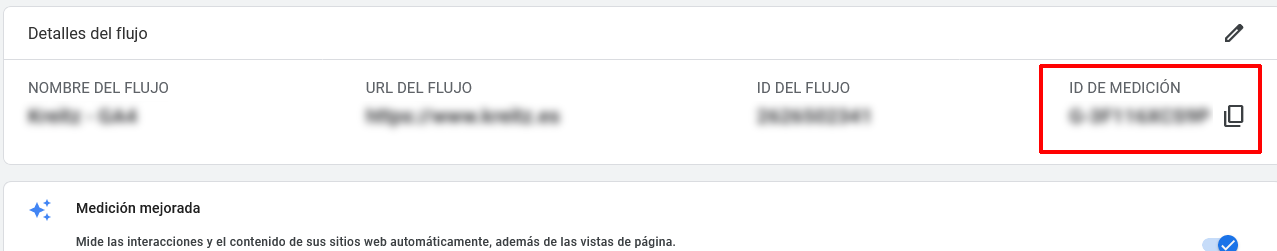
Haz clic en el flujo de datos correspondiente y copia el ID de Medición.

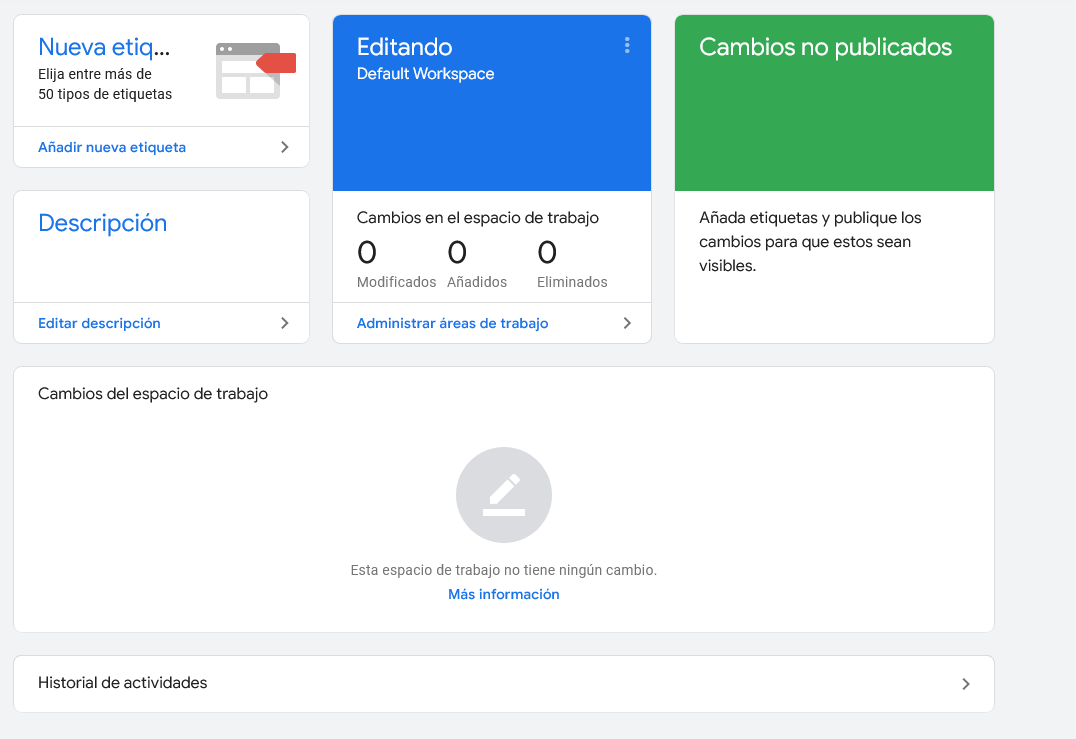
Ve a Google Tag Manager y haz clic en Etiquetas.

Haz clic en nueva.

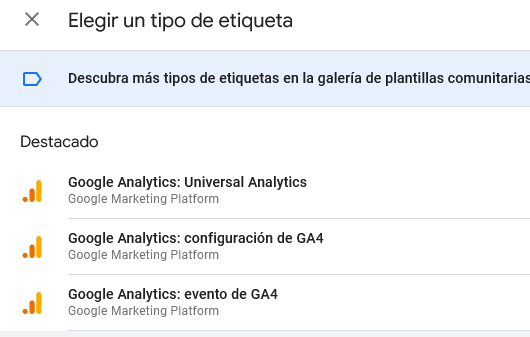
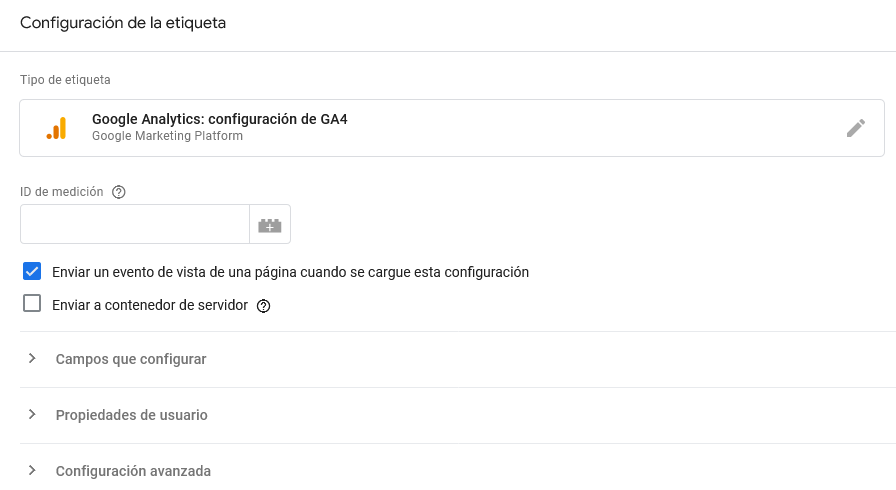
Haz clic en Configuración de la etiqueta > selecciona Configuración de GA4.
Introduce el ID de medición, el código de Analytics con estructura G-XXXXXXXXXX

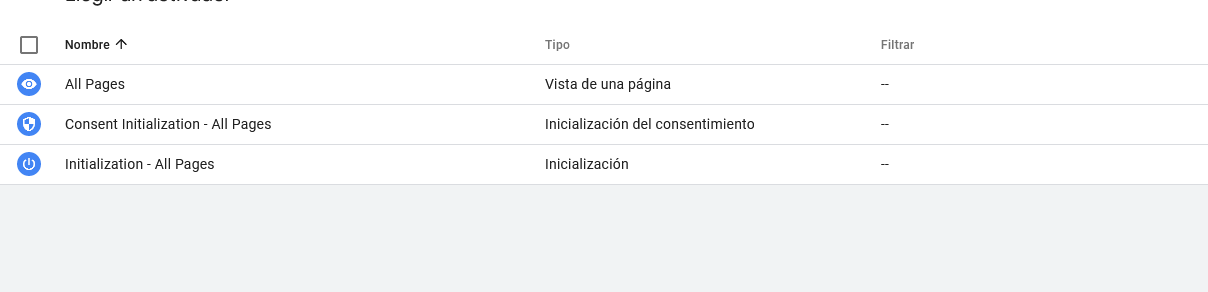
Haz clic en Activación y elige si quieres activar la etiqueta en todas las páginas o en algunas secciones.

Guarda la configuración de la etiqueta. Ponle un nombre. Si no lo haces, se pondrá uno por defecto.
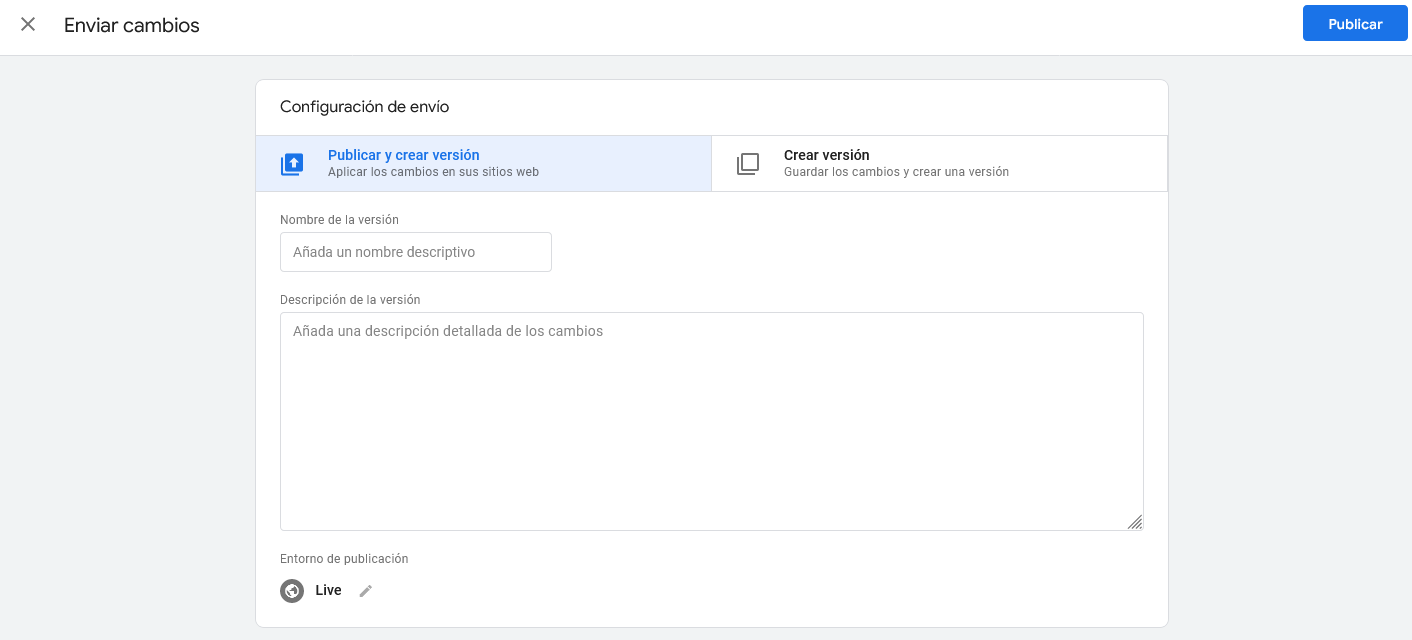
Ahora haz clic en Enviar. Si haces clic en vista previa puedes comprobar que todo funciona.

Rellena los datos, haz clic en Publicar y ¡listo! Ya tenemos configurado Google Analytics 4 con Tag Manager.